
发表日期: 2022-08-09 16:04:26 浏览次数:39
海东企业网站设计 - 海东高端网站定制 - 海东品牌网站搭建 - 上往建站

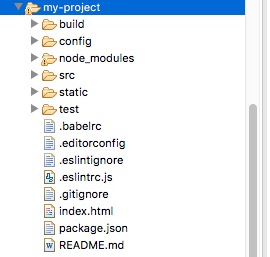
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
onents: {
Hello
}
}
</script>
<!-- 样式代码 -->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
src/components/Hello.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: '欢迎来到菜鸟教程!'
}
}
}
</script>
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:
上一页:宁国网站建设
下一页:海东公众号代运营公司



 服务热线
服务热线
 顶部
顶部
备案号: 苏ICP备11067224号
CopyRight © 2011 书生商友信息科技 All Right Reserved
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
网址: https://www.768800.com 网站建设:上往建站
关键词: 网站建设| 域名邮箱| 服务器空间| 网站推广| 上往建站| 网站制作| 网站设计| 域名注册| 网络营销| 网站维护|
企业邮箱| 虚拟主机| 网络建站| 网站服务| 网页设计| 网店美工设计| 网站定制| 企业建站| 网站设计制作| 网页制作公司|
400电话办理| 书生商友软件| 葬花网| 调温纤维| 海洋馆运营维护| 北京保安公司| 殡仪馆服务| 殡葬服务| 昌平殡葬| 朝阳殡葬|
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
服务热线:400-111-6878