
发表日期: 2022-07-30 17:22:51 浏览次数:47
包头淘宝装修/包头京东店铺设计/包头拼多多网店装修公司/包头企业网店开通申请-网店装修设计

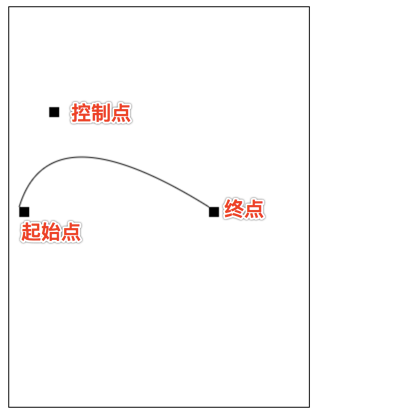
制二次贝塞尔曲线:
quadraticCurveTo(cp1x, cp1y, x, y)
说明:
参数 1 和 2:控制点坐标
参数 3 和 4:结束点坐标

绘制三次贝塞尔曲线:
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
说明:
参数 1 和 2:控制点 1 的坐标
参数 3 和 4:控制点 2 的坐标
参数 5 和 6:结束点的坐标
五、添加样式和颜色
在前面的绘制矩形章节中,只用到了默认的线条和颜色。
如果想要给图形上色,有两个重要的属性可以做到。
fillStyle = color 设置图形的填充颜色
strokeStyle = color 设置图形轮廓的颜色
备注:
1. color 可以是表示 css 颜色值的字符串、渐变对象或者图案对象。
2. 默认情况下,线条和填充颜色都是黑色。
3. 一旦您设置了 strokeStyle 或者 fillStyle 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置 fillStyle 或 strokeStyle 的值。
fillStyle
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.fillStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' +
Math.floor(255 - 42.5 * j) + ',0)';
ctx.fillRect(j * 50, i * 50, 50, 50);
}
}
}
draw();
包头淘宝装修/包头京东店铺设计/包头拼多多网店装修公司/包头企业网店开通申请-网店装修设计



 服务热线
服务热线
 顶部
顶部
备案号: 苏ICP备11067224号
CopyRight © 2011 书生商友信息科技 All Right Reserved
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
网址: https://www.768800.com 网站建设:上往建站
关键词: 网站建设| 域名邮箱| 服务器空间| 网站推广| 上往建站| 网站制作| 网站设计| 域名注册| 网络营销| 网站维护|
企业邮箱| 虚拟主机| 网络建站| 网站服务| 网页设计| 网店美工设计| 网站定制| 企业建站| 网站设计制作| 网页制作公司|
400电话办理| 书生商友软件| 葬花网| 调温纤维| 海洋馆运营维护| 北京保安公司| 殡仪馆服务| 殡葬服务| 昌平殡葬| 朝阳殡葬|
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
服务热线:400-111-6878