金磊 发自 凹非寺
量子位 报道 | 公众号 QbitAI
见识过「听歌识曲」,体验过 看弹奏动作识曲吗?
就像最近的一档综艺节目中,郎朗比划了几个弹钢琴的动作,他媳妇 (吉娜·爱丽丝)秒答:《柴可夫斯基第一协奏曲》!

来自华盛顿大学的研究团队提出了一种新方法 Audeo,就解锁如此神奇的操作——仅仅根据钢琴师弹奏时的动作,就能直接复现原声音乐。

先来体验下这种神奇的感觉。
下面便是钢琴师演奏时的动图,我们能看到的,仅仅就是手指在钢琴键盘上的变换。

然后,你知道这是哪首曲子吗?
大部分人 (或许郎朗级别的大神们可以)应该是猜不到的。
但AI可以,下面便是这项技术复现的原声音乐。
那么,这般神奇的操作是怎么实现的呢?
三步实现「看动作识音乐」
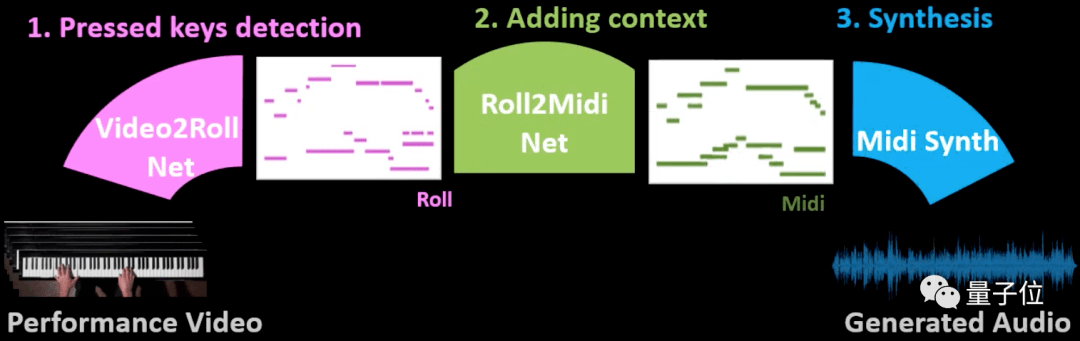
简单来说,Audeo方法主要包括三大步骤,分别是:
钢琴按键检测
生成乐谱内容
合成音乐

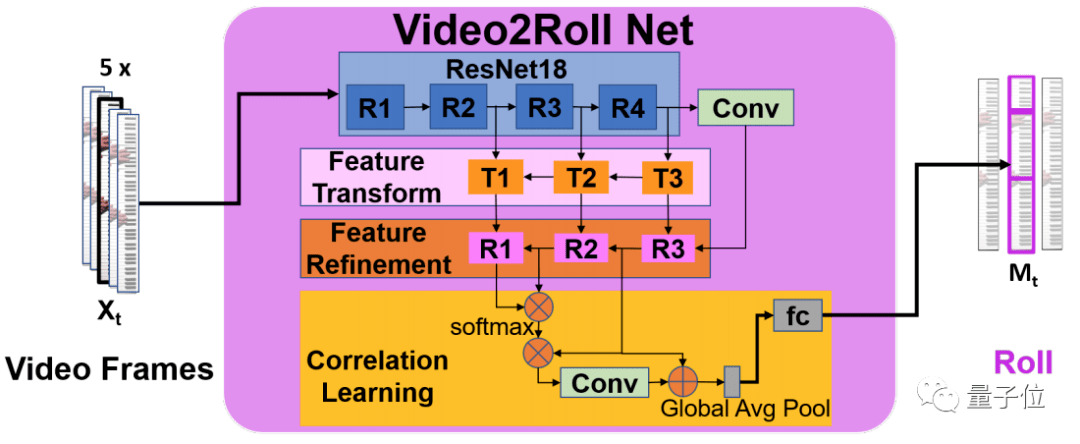
钢琴按键检测
这个步骤可以理解为一个多标签 (multi一label )分类问题。

输入是弹钢琴视频中5个连续的帧,将它们输入到 Video2Roll Net中,经过ResNet18、特征变换、特征细化 (refinement)和相关学习的处理,最后 输出中间帧的按键预测。
值得注意的是,在这个步骤中,研究人员没有直接使用ResNet18,而是在此基础上做了算法改良,提出了Video2Roll Net。
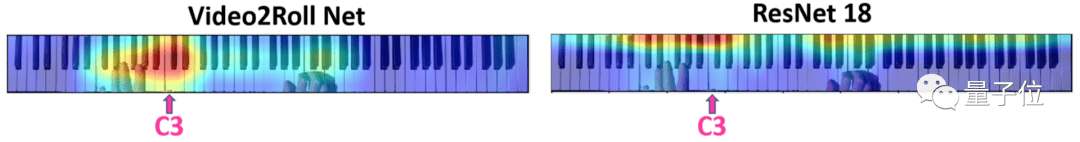
这样做的原因很简单,就是ResNet18检测到的「精度」不够细致,下面2张热力图的对比,便一目了然地展示了2种方法的效果。

生成乐谱内容
在第二个步骤中,就需要将 Roll 转换为 Midi (乐器数字接口),以便合成音乐。
但在上步生成出来的 roll ,没办法直接转换成 Midi,一个至关重要的原因就是—— Roll 不包含 时间信息。
此外,由于 Midi 比较依赖音频流,所以经常出现的一个现象就是:演奏者按一个钢琴键的时间较长时,相应频率的幅度会逐渐衰减为零,也就是在 Midi 中会被标记为零。
像下面这张图中显示的那样,就会造成 不匹配的现象。