
发表日期: 2021-07-27 16:45:34 浏览次数:105
【枣庄开网店】枣庄淘宝网店页面设计-枣庄拼多多店铺搭建-枣庄亚马逊网店代运营公司-枣庄网店首页详情页设计托管外包-枣庄京东店招设计美工-枣庄网店主图设计排版

枣庄,是山东省地级市,国务院批复确定的山东省重要的现代煤化工、能源、建材和机械制造基地,新兴科技创新基地,鲁南地区中心城市之一 [1] 。截至2018年,全市下辖5个区、代管1个县级市。 [2-3] 根据第七次人口普查数据,截至2020年11月1日零时,枣庄市常住人口为3855601人。 [94] 总面积4564平方公里,占全省总面积的2.97%。 [95]
枣庄地处中国华东地区、山东南部,东接临沂、南邻徐州、西连济宁、北临微山湖。南北最长96千米,市域面积占山东省总面积的2.97%。 [4] 地势北高南低,东高西低,呈东北向西南倾伏状。丘陵约占总面积的54.6%,平原约占总面积的26.6%,洼地约占总面积的18.8%。属中纬度暖温带季风型大陆性气候区,兼有南方温湿气候和北方干冷气候的特点。 [5] 市驻地枣庄,在唐宋时形成村落,因多枣树而得名枣庄 [6-9] ,1961年设市后正式使用该名。
枣庄是中国首个“海峡两岸交流基地”和“全国健身秧歌城市”,因铁道游击队和台儿庄大战而闻名中外 [10] 。作为新兴的旅游城市,截至2016年6月,境内A级景区共有47家,其中5A级景区1家、4A级景区12家、3A景区18家,4处国家级湿地公园。枣庄境内著名旅游景点有台儿庄古城、抱犊崮、微山湖湿地红荷风景区、冠世榴园、铁道游击队影视城、墨子纪念馆等。 [11]
2019年,枣庄市地区生产总值(GDP)1693.91亿元,可比增长3.6%。 [12] 2020年,枣庄市实现地区生产总值1733.25亿元,比2019年增长3.0%。 [86]
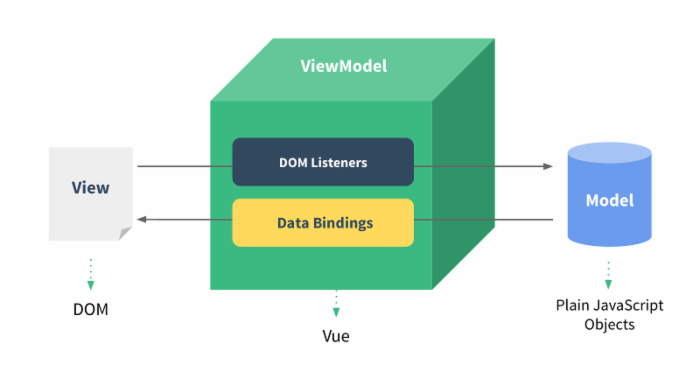
这节我们为大家介绍 Vue.js 表单上的应用。
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会根据控件类型自动选取正确的方法来更新元素。
实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定:
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
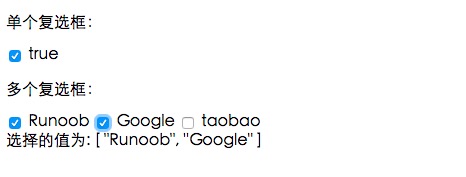
以下实例中演示了复选框的双向数据绑定:
实例中勾选复选框效果如下所示:

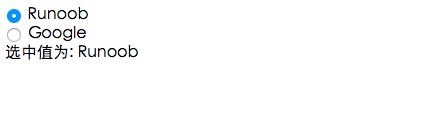
以下实例中演示了单选按钮的双向数据绑定:
选中后,效果如下图所示:

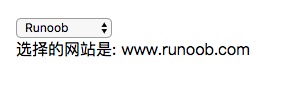
以下实例中演示了下拉列表的双向数据绑定:
选取 Runoob,输出效果如下所示:

在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
【枣庄开网店】枣庄淘宝网店页面设计-枣庄拼多多店铺搭建-枣庄亚马逊网店代运营公司-枣庄网店首页详情页设计托管外包-枣庄京东店招设计美工-枣庄网店主图设计排版



 服务热线
服务热线
 顶部
顶部
备案号: 苏ICP备11067224号
CopyRight © 2011 书生商友信息科技 All Right Reserved
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
网址: https://www.768800.com 网站建设:上往建站
关键词: 网站建设| 域名邮箱| 服务器空间| 网站推广| 上往建站| 网站制作| 网站设计| 域名注册| 网络营销| 网站维护|
企业邮箱| 虚拟主机| 网络建站| 网站服务| 网页设计| 网店美工设计| 网站定制| 企业建站| 网站设计制作| 网页制作公司|
400电话办理| 书生商友软件| 葬花网| 调温纤维| 海洋馆运营维护| 北京保安公司| 殡仪馆服务| 殡葬服务| 昌平殡葬| 朝阳殡葬|
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
服务热线:400-111-6878