
发表日期: 2021-06-17 17:18:56 浏览次数:195
上海网站建设_营销型企业网站制作_专业网页定制开发-网络推广公司

上海,简称“沪”或“申”,是中华人民共和国省级行政区、直辖市、国家中心城市、超大城市、上海大都市圈核心城市,国务院批复确定的中国国际经济、金融、贸易、航运、科技创新中心 [1] 。截至2019年,全市下辖16个区,总面积6340.5平方千米,建成区面积1237.85平方千米 [2-5] 。2020年11月1日零时,常住人口2487.09万人。 [168]
上海地处中国东部、长江入海口、东临东中国海,北、西与江苏、浙江两省相接 [6-7] ,界于东经120°52′-122°12′,北纬30°40′-31°53′之间。战国时,上海是春申君的封邑,故别称申。晋朝时,因渔民创造捕鱼工具“扈”,江流入海处称“渎”,因此松江下游一带称为“扈渎”,后又改“沪”,故上海简称“沪”。
2020年,上海市地区生产总值38700.58亿元,按可比价格计算,比上年增长1.7%。 [8] 2019年12月15日,荣登中国社会科学院年度中国城市品牌前10强。 [3] [9-10]
关于Vue 3.0 Beta版本已经发布有一段时间了,不知道各位朋友有没有去体验一下最新版本。如果还没有来的及体验的话,那么今天我来带你们一起体验一下Vue3.0 Beta带来的快感吧。
开始之前请确定你的Node Or Npm 版本是否和我的一样
如果你的版本和我的一样,那么现在就可以开始玩耍了~
这里我们需要使用最新版本的Vue Cli去创建项目,如果你的Vue Cli的版本不够新,可能会出现问题,以下是我的Vue Cli版本
如果你的Vue Cli已经是以上版本了,那么请跟着我来创建一个项目吧
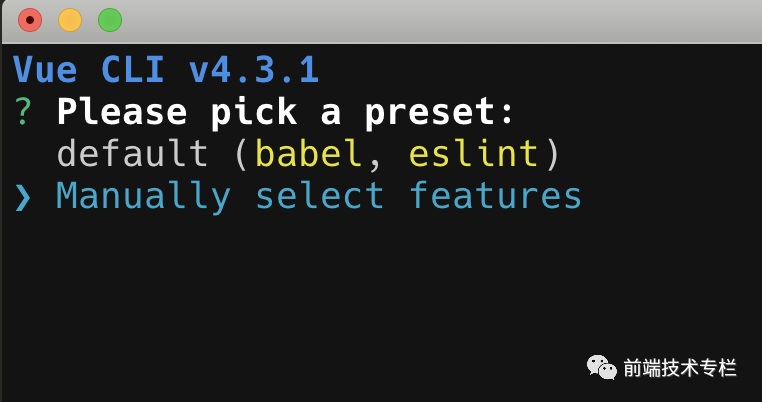
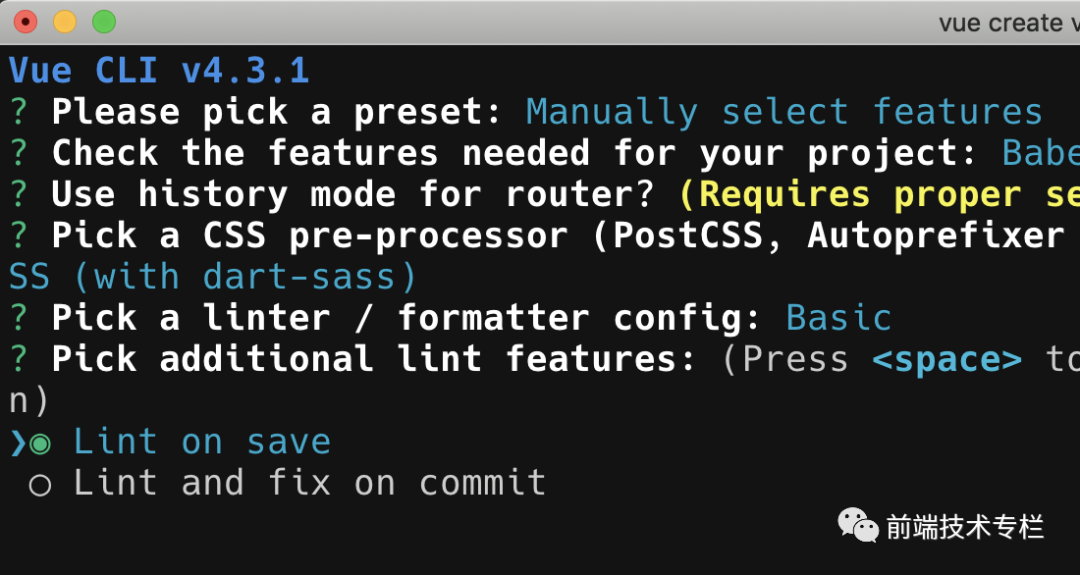
运行后会出现以下界面,请选择第二项,手动配置

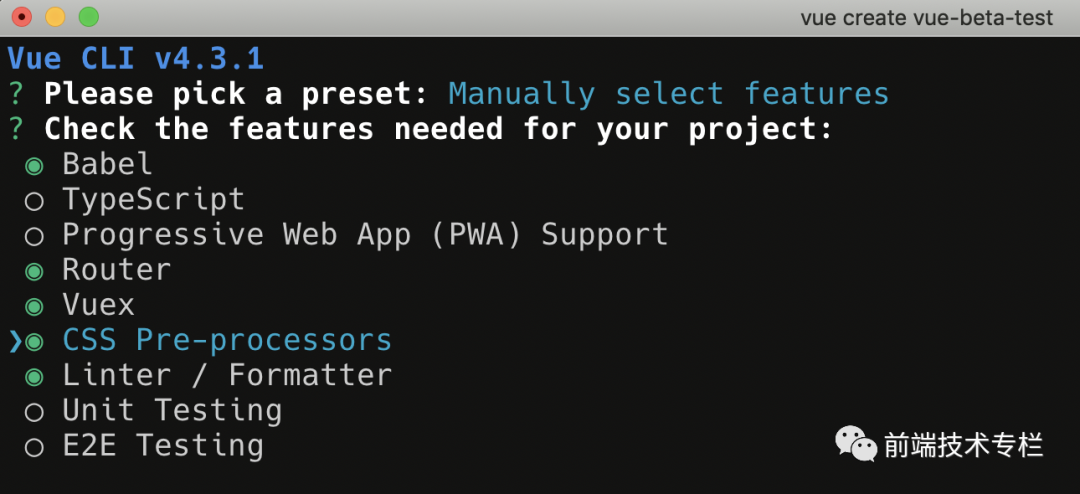
第二步,选择项目所需要的功能

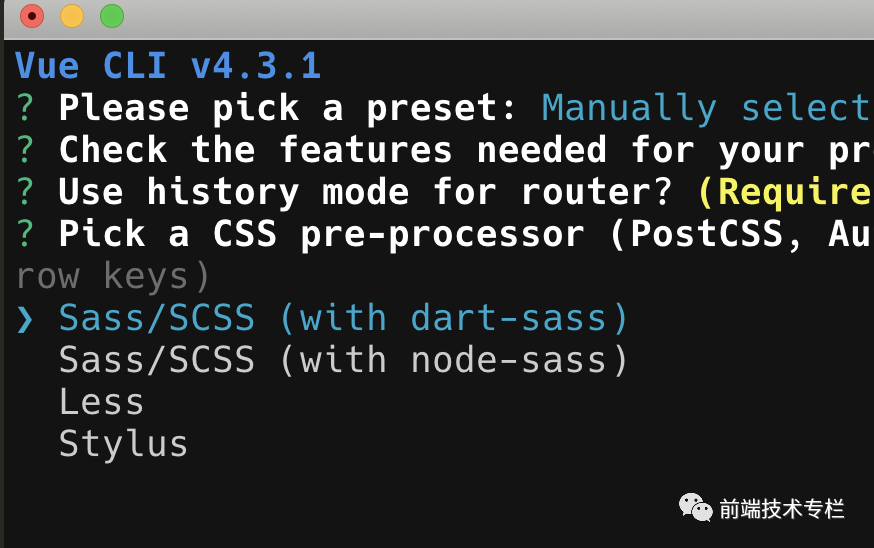
两次回车,然后选择一个CSS预处理器,我选的第一项

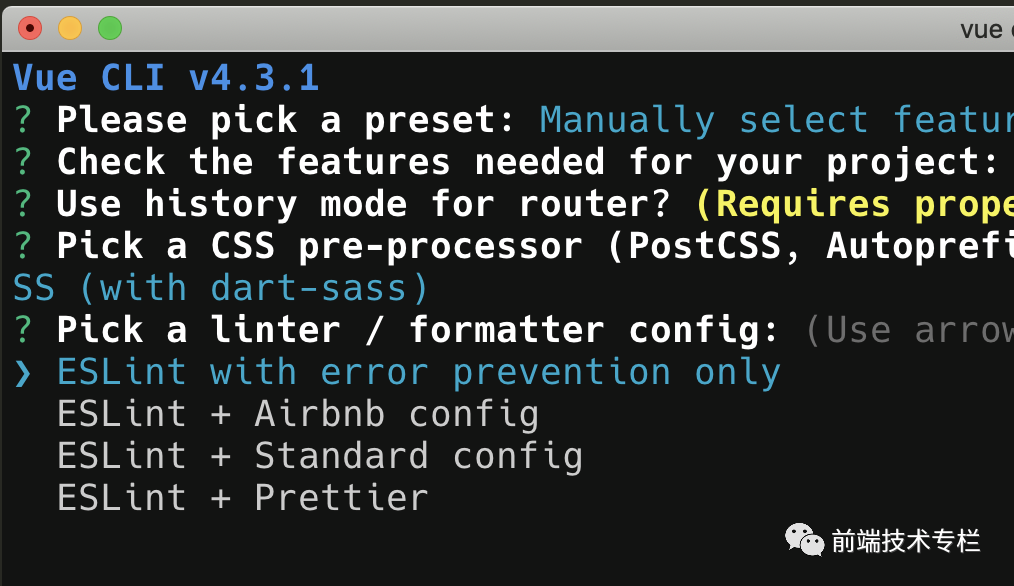
再次回车,然后选择一个代码语法格式的配置,这里选第一项就可以了

我们再次回车,然后选择其它的lint功能,这里也选第一个吧

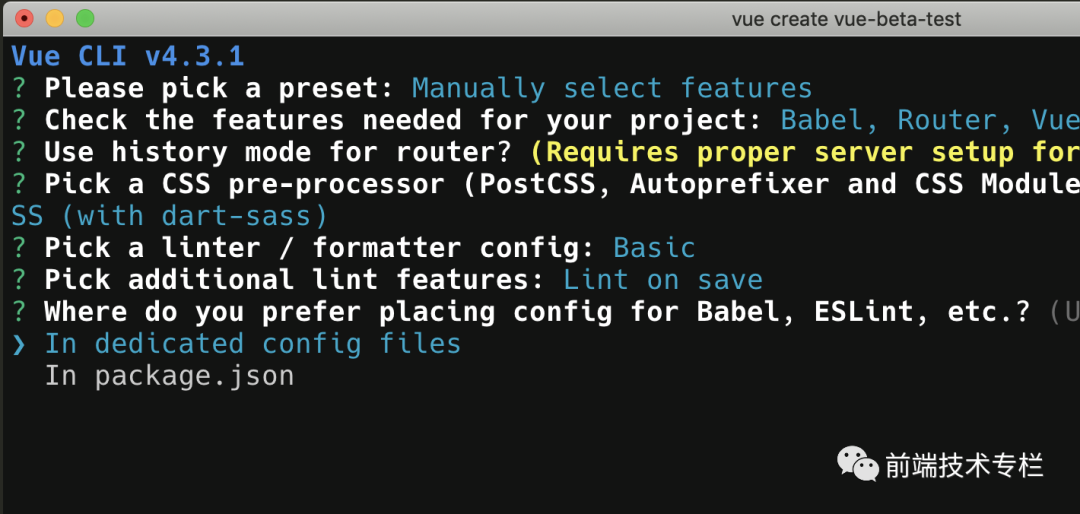
回车后会有一个选择,说你喜欢在哪个地方放置Babel或者ESLint的配置,这里也选第一个吧,让生成对应的配置文件

回车后会提示是不是要将本次的这个配置当做将来项目的预设,这里看个人吧,我直接回车了
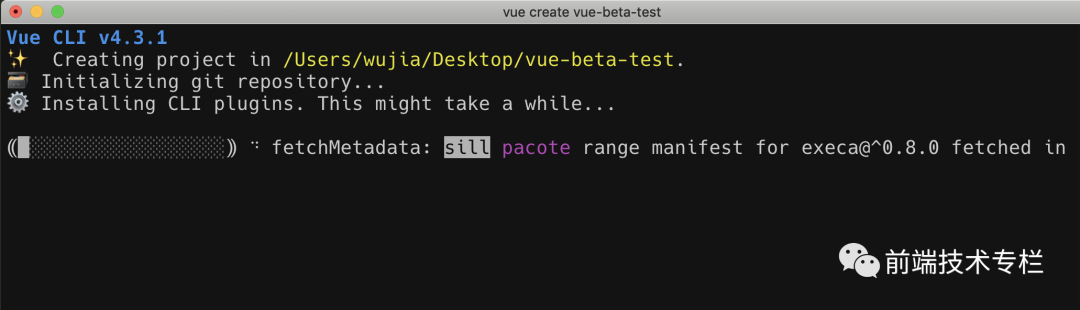
这时就开始生成项目了

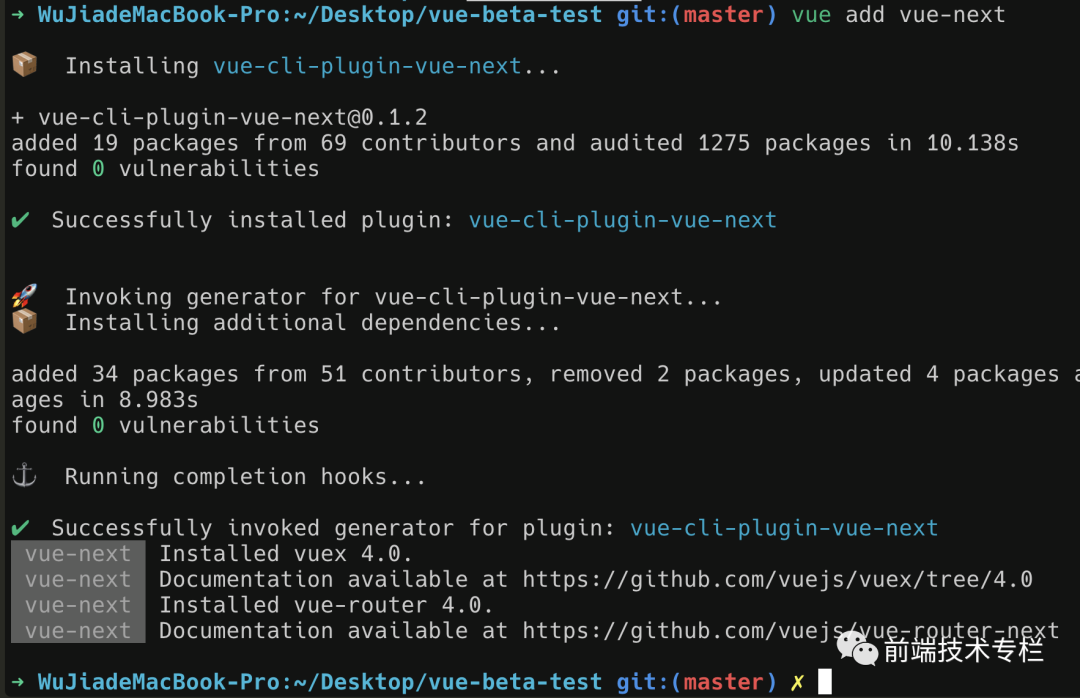
项目生成完成后,直接运行以下命令
这里的第二个命令是在当前项目中添加vue-next插件,为了支持项目能够使用vue 3.0的最新功能
这个命令做了以下事情
将Vue 3 Beta并添加@vue/compiler-sfc到项目依赖项中。
配置webpack以.vue使用新的Vue 3编译器编译文件。
自动迁移RFC-0009中提到的某些全局API更改的Codemod。
如果检测到旧版本,请在项目中安装Vuex 4.0和Vue Router 4.0。
API的Codemod在Vuex和Vue Router中进行了更改。

安装完以后,那么就可以开始跑项目了,配置方面的已经都做完了,下面就开始使用vue 3.0来写一个demo吧
写demo之前,先把不需要的一些代码给清理了吧~
这里我只留了App.vue一个页面文件,其它在view或者components下面的文件都被删除了
清理后的App.vue代码
现在我们要做的这个demo是这样的
需要一个输入框和一个按钮来添加任务
添加后的任务状态是待办状态,所以展示在待办项区域;待办区域任务是可以进行完成的,完成的前提需要输入一个完成时间秒为单位,例如输入4,代表该任务需要4秒钟完成任务
当待办状态变为进行中的时候,状态需要展示到正在进行中区域,并显示任务详情,当前完成的进度
当整个任务完成后,那么该完成的任务将会移动到已完成区域
以上是本次demo的需求分析,下面是这个demo的成型图片,有兴趣的话各位可以自己先实现一下,不要看下方贴的代码。当然,如果你是一位久经沙场的大佬,请不要笑话哦~

demo代码我就不做分析了,如果你还没有了解过Vue 3.0的一些变化,请查阅一下下面的文档进了解。
查看composition-api文档
整个demo都是在App.vue页面中实现的,没有将组件化,如果有兴趣的朋友可以试着将代码以组件化的形式实现,是一个不错的练习哦~



 服务热线
服务热线
 顶部
顶部
备案号: 苏ICP备11067224号
CopyRight © 2011 书生商友信息科技 All Right Reserved
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
网址: https://www.768800.com 网站建设:上往建站
关键词: 网站建设| 域名邮箱| 服务器空间| 网站推广| 上往建站| 网站制作| 网站设计| 域名注册| 网络营销| 网站维护|
企业邮箱| 虚拟主机| 网络建站| 网站服务| 网页设计| 网店美工设计| 网站定制| 企业建站| 网站设计制作| 网页制作公司|
400电话办理| 书生商友软件| 葬花网| 调温纤维| 海洋馆运营维护| 北京保安公司| 殡仪馆服务| 殡葬服务| 昌平殡葬| 朝阳殡葬|
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
服务热线:400-111-6878