
发表日期: 2020-07-01 16:05:36 浏览次数:153
黔东南微信公众号开发公司、黔东南微信小程序制作费用、黔东南客户端APP软件需要大概多少钱【黔东南小程序搭建开发】黔东南企业微信服务号代运营制作、黔东南公众号推文编辑排版外包价格
黔东南苗族侗族自治州,简称黔东南,贵州省辖自治州。
秦代属黔中郡和象郡,西汉时期属武陵郡和牂牁郡,隋代属牂牁郡、沅陵郡和治安郡,1956年4月,建立黔东南苗族侗族自治州。黔东南属亚热带季风气候,境内有雷公山、云台山、佛顶山等原始森林,原始植被保护区与自然保护区29个。黔东南境内有大小河流2900多条,以清水江、舞阳河、都柳江为主干,呈树枝状展布于各地,已发现矿产40余种,已探明储量的有重晶石、汞、煤等19种。
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。
| 属性 | |||||
|---|---|---|---|---|---|
| Basic support (single-line flexbox) | 29.0 21.0 -webkit- | 11.0 | 22.0 18.0 -moz- | 6.1 -webkit- | 12.1 -webkit- |
| Multi-line flexbox | 29.0 21.0 -webkit- | 11.0 | 28.0 | 6.1 -webkit- | 17.0 15.0 -webkit- 12.1 |
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性子元素在一行内显示,从左到右:
当然我们可以修改排列方式。
如果我们设置 direction 属性为 rtl (right-to-left),弹性子元素的排列方式也会改变,页面布局也跟着改变:
flex-direction 属性指定了弹性子元素在父容器中的位置。
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
以下实例演示了 row-reverse 的使用:
以下实例演示了 column 的使用:
以下实例演示了 column-reverse 的使用:
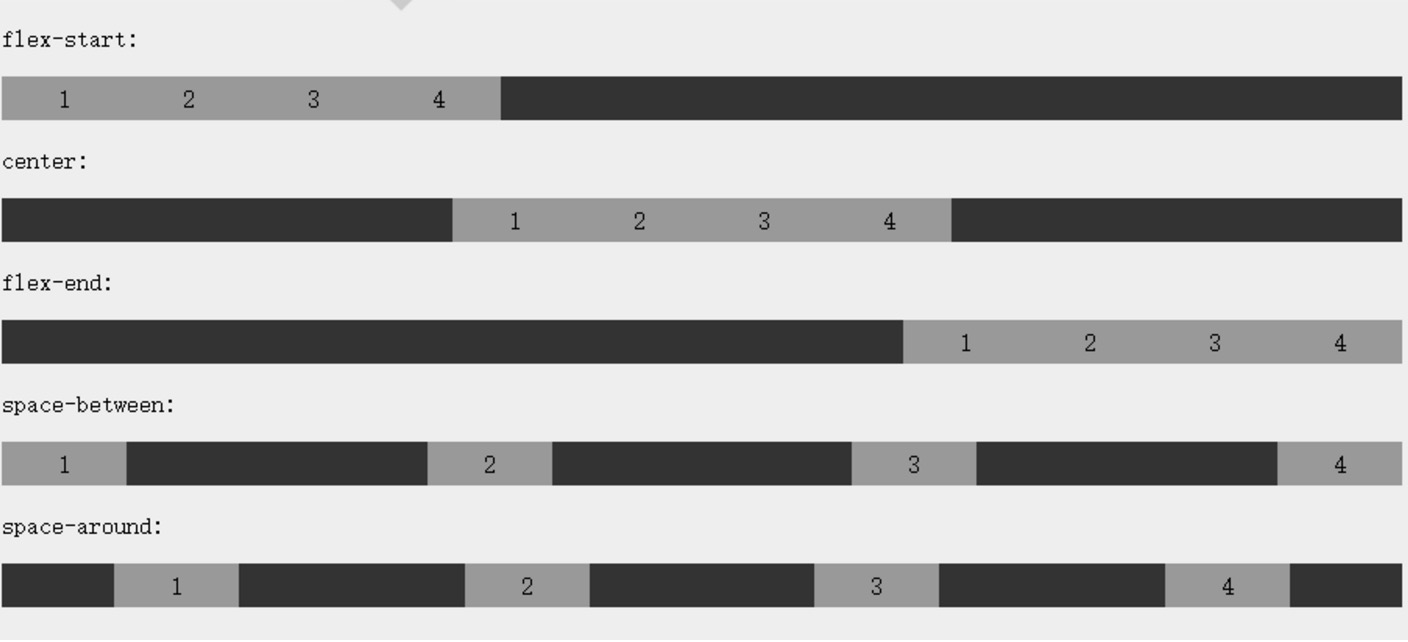
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content 语法如下:
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图展示:

以下实例演示了 flex-end 的使用:
以下实例演示了 center 的使用:
以下实例演示了 space-between 的使用:
以下实例演示了 space-around 的使用:
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch
各个值解析:
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
以下实例演示了 stretch(默认值) 的使用:
以下实例演示了 flex-start 的使用:
以下实例演示了 flex-end 的使用:
以下实例演示了 center 的使用:
以下实例演示了 baseline 的使用:
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
各个值解析:
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列。
以下实例演示了 nowrap 的使用:
以下实例演示了 wrap 的使用:
以下实例演示了 wrap-reverse 的使用:
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各个值解析:
stretch - 默认。各行将会伸展以占用剩余的空间。
flex-start - 各行向弹性盒容器的起始位置堆叠。
flex-end - 各行向弹性盒容器的结束位置堆叠。
center -各行向弹性盒容器的中间位置堆叠。
space-between -各行在弹性盒容器中平均分布。
space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
以下实例演示了 center 的使用:
order:
各个值解析:
<integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
order 属性设置弹性容器内弹性子元素的属性:
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。
以下实例在第一个弹性子元素上设置了 margin-right: auto; 。 它将剩余的空间放置在元素的右侧:
以下实例将完美解决我们平时碰到的居中问题。
使用弹性盒子,居中变的很简单,只想要设置 margin: auto; 可以使得弹性子元素在两上轴方向上完全居中:
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
align-self: auto | flex-start | flex-end | center | baseline | stretch
各个值解析:
auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
以下实例演示了弹性子元素上 align-self 不同值的应用效果:
腾讯证券7月1日讯,特斯拉(NASDASQ:TSLA)股价周二收盘涨近7%创历史新高,市值超过2000亿美元,此前该公司刚刚达成了一个重要的里程碑。
周一,这家电动汽车制造商作为一家上市公司迎来了10岁生日。在这10年中,该公司的股价已经从每股17美元的IPO(首次公开招股)发行价上涨到了1000美元以上,累涨逾5837%。
单单是在今年,特斯拉股价就上涨了130%以上,并有望创下自2013年以来的最大单季涨幅。
投行奥本海默(Oppenheimer)的技术分析主管阿里·沃尔德(Ari Wald)周一表示,特斯拉股价能否突破一个关键水平,应该可以表明该股是否还有更大的上行空间。
“这只股票的趋势仍是积极的,因此我们坚持对该股的看法。”沃尔德在接受CNBC旗下节目“Trading Nation”采访时表示。“这只股票正试图突破2月份的峰值。我认为,从股票交易方面来看,如果这种突破发生得更早、而不是更晚,你会愿意看到其股价保持在50日移动平均线900美元左右的支撑位上方。”
“更广泛地说,我们继续预计这些高增长公司将可在这个低利率、大宗商品价格很低的世界里获得溢价,因此就有自上而下的投资组合顺风可循。坚持下去。”沃尔德说道。
Joule Financial总裁昆特·塔特罗(Quint Tatro)也在同一个节目中表示,他认为特斯拉是一只更依赖于信心而非基本面的股票。
“特斯拉就是拥有这种证明所有人都错了的非凡历史,所以很难做空这家公司——无论是其股票还是其首席执行官埃隆·马斯克。”塔特罗说道。“我们长期以来一直都站在同一个(看多)阵营之中——尽管如此,这与基本面无关,而是以人们对马斯克作为一个有远见的人和企业家的信念为基础的。”
但他同时补充称,在今年经历了如此急剧的上涨之后,现在可能是该买入特斯拉股票的时候了。
“当这家公司遭受重创,每个人都认为它会倒闭时,买入它的股票是值得的,然后(马斯克)从他的帽子里拉出一只兔子,好戏就开始了。”塔特罗说道。(星云)
黔东南微信公众号开发公司、黔东南微信小程序制作费用、黔东南客户端APP软件需要大概多少钱【黔东南小程序搭建开发】黔东南企业微信服务号代运营制作、黔东南公众号推文编辑排版外包价格



 服务热线
服务热线
 顶部
顶部
备案号: 苏ICP备11067224号
CopyRight © 2011 书生商友信息科技 All Right Reserved
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
网址: https://www.768800.com 网站建设:上往建站
关键词: 网站建设| 域名邮箱| 服务器空间| 网站推广| 上往建站| 网站制作| 网站设计| 域名注册| 网络营销| 网站维护|
企业邮箱| 虚拟主机| 网络建站| 网站服务| 网页设计| 网店美工设计| 网站定制| 企业建站| 网站设计制作| 网页制作公司|
400电话办理| 书生商友软件| 葬花网| 调温纤维| 海洋馆运营维护| 北京保安公司| 殡仪馆服务| 殡葬服务| 昌平殡葬| 朝阳殡葬|
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
服务热线:400-111-6878